原型与原型链
释义
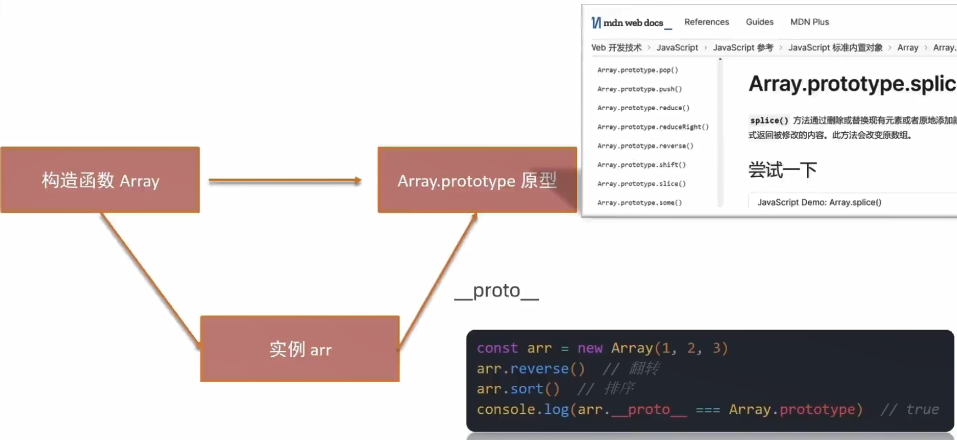
prototype显式原型__proto__隐式原型,指向它的原型对象constructor构造器,指向构造函数对象.
_proto__=== 其构造函数.prototype在 JS 中,
constructor属性是专门为function而设计的,它存在于每一个function的prototype属性中。这个constructor保存了指向function的一个引用
JS
function Star(name) {
this.name = name;
}
let obj = new Star('小红');
console.log(Star.prototype.constructor === Star); // true
console.log(obj.__proto__.constructor === Star); // truefunction Star(name) {
this.name = name;
}
let obj = new Star('小红');
console.log(Star.prototype.constructor === Star); // true
console.log(obj.__proto__.constructor === Star); // true什么是原型?
每个函数(箭头函数除外)都会有一个 prototype 属性,其中文意思就是原型;这个属性是一个对象,称为原型对象。
作用:
- 存放实例对象共享的属性和方法
- 实现继承

什么是原型链?
每个实例对象都有 _proto__ 属性,这个属性指向它的原型对象,原型对象也是对象,所以它也有 _proto__ 属性,指向其对应的父原型对象,这样一层一层形成的链式结构称为原型链,原型链的最顶层为 null。
 前端知识点
前端知识点